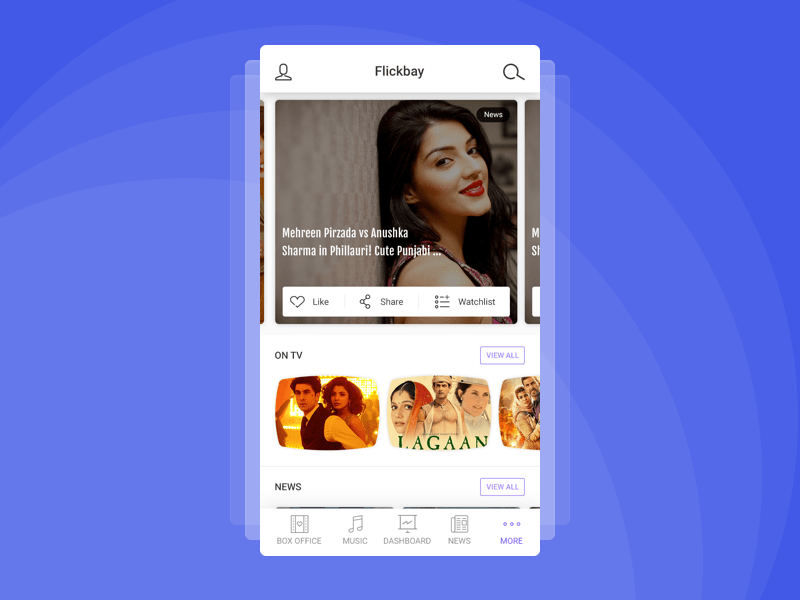
Flickbay is an intelligent film discovery platform that allows you to consume and personalize film related content. It uses complex recommendation algorithms to understand user behavior in order to personalize content for each user and always keeps them engaged and entertained.
Flickbay, rightfully called the Bollywood’s official app, aggregates everything Bollywood & is backed by people from Excel Entertainment & Sony Entertainment India.