A suite of essential tools to grow your product audience.

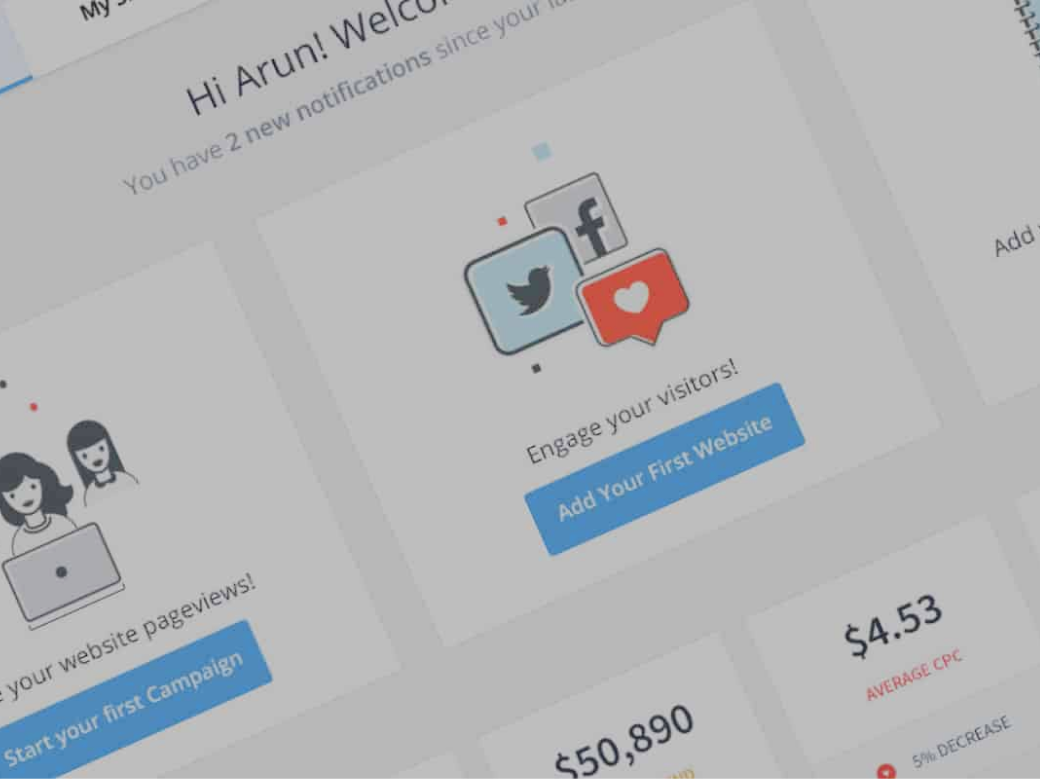
Shareaholic was one of my favourite projects to work on, not just because it was agile enough to test my designs almost immediately on real users, but also because I had a complete control on the entire platform in terms of UX. I was hired to redesign the core app from ground up while significantly improving the UX.
I also created a couple of more engaging apps which would increase the service offering of the company

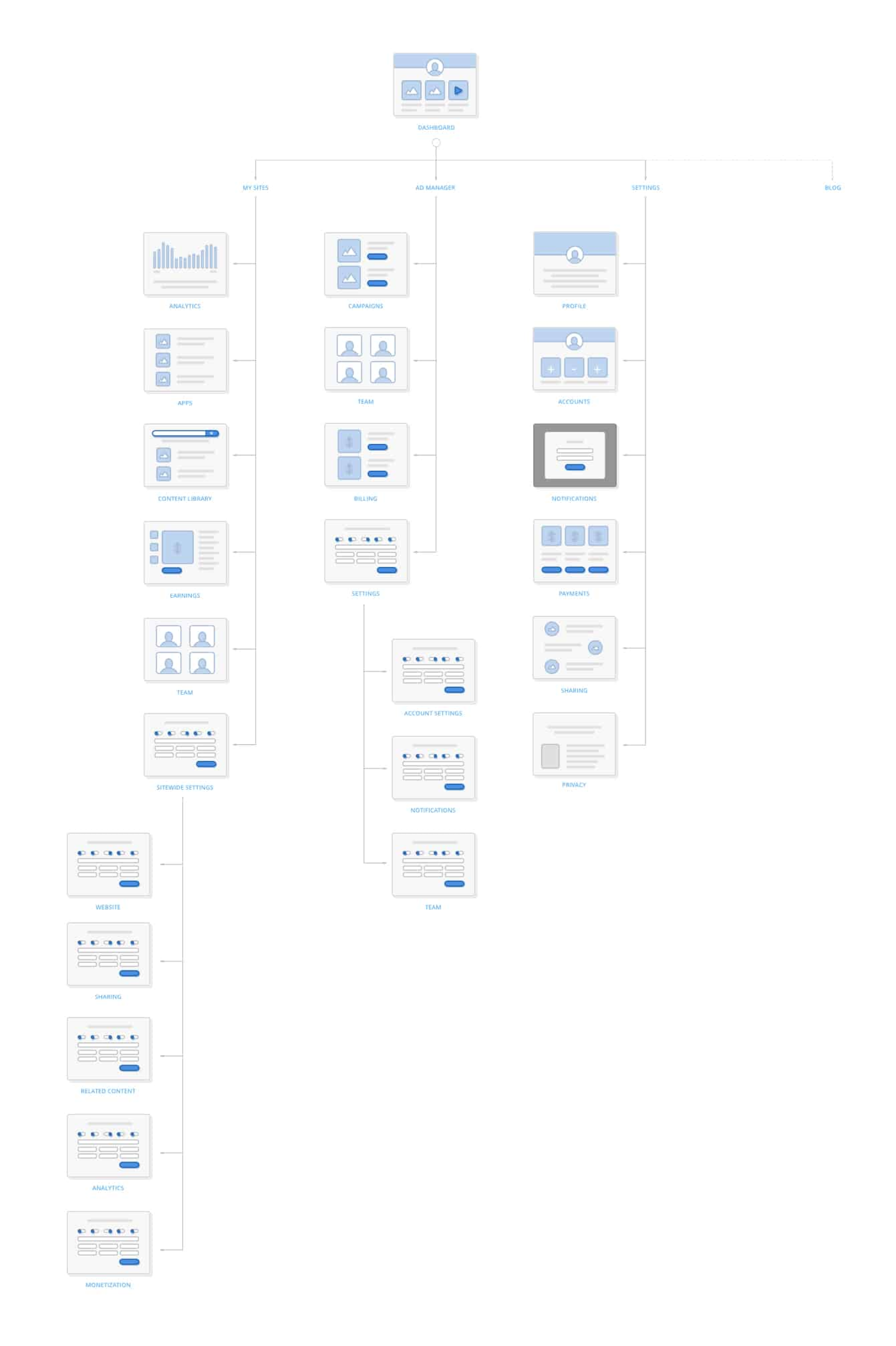
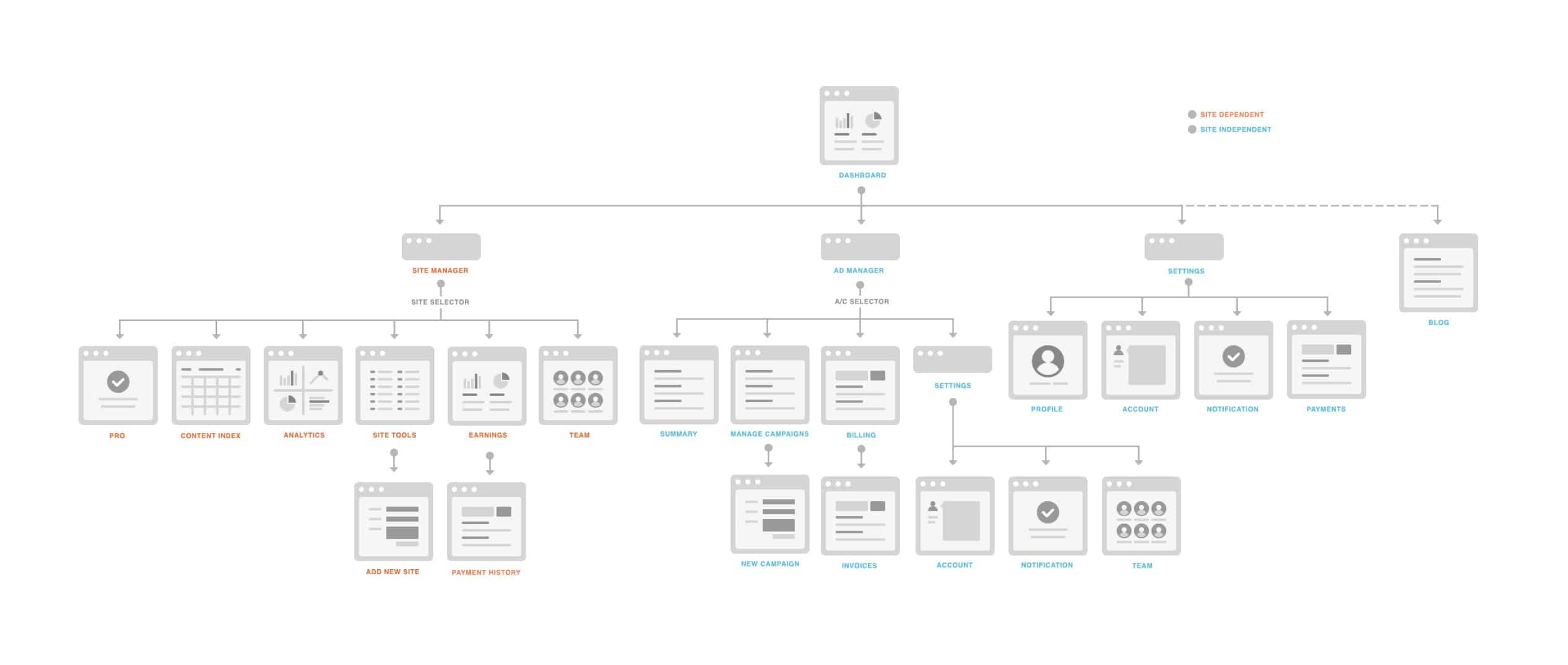
The major UX challenge in the project was to simplify the information architecture. Shareaholic is actively building new features and apps which go live almost instantly. And the new design had to accommodate all of them, float the newer apps while not burying the old ones. Apart from how the apps were presented to the user, the everything-at-once navigation was very cluttered, if not a mess.


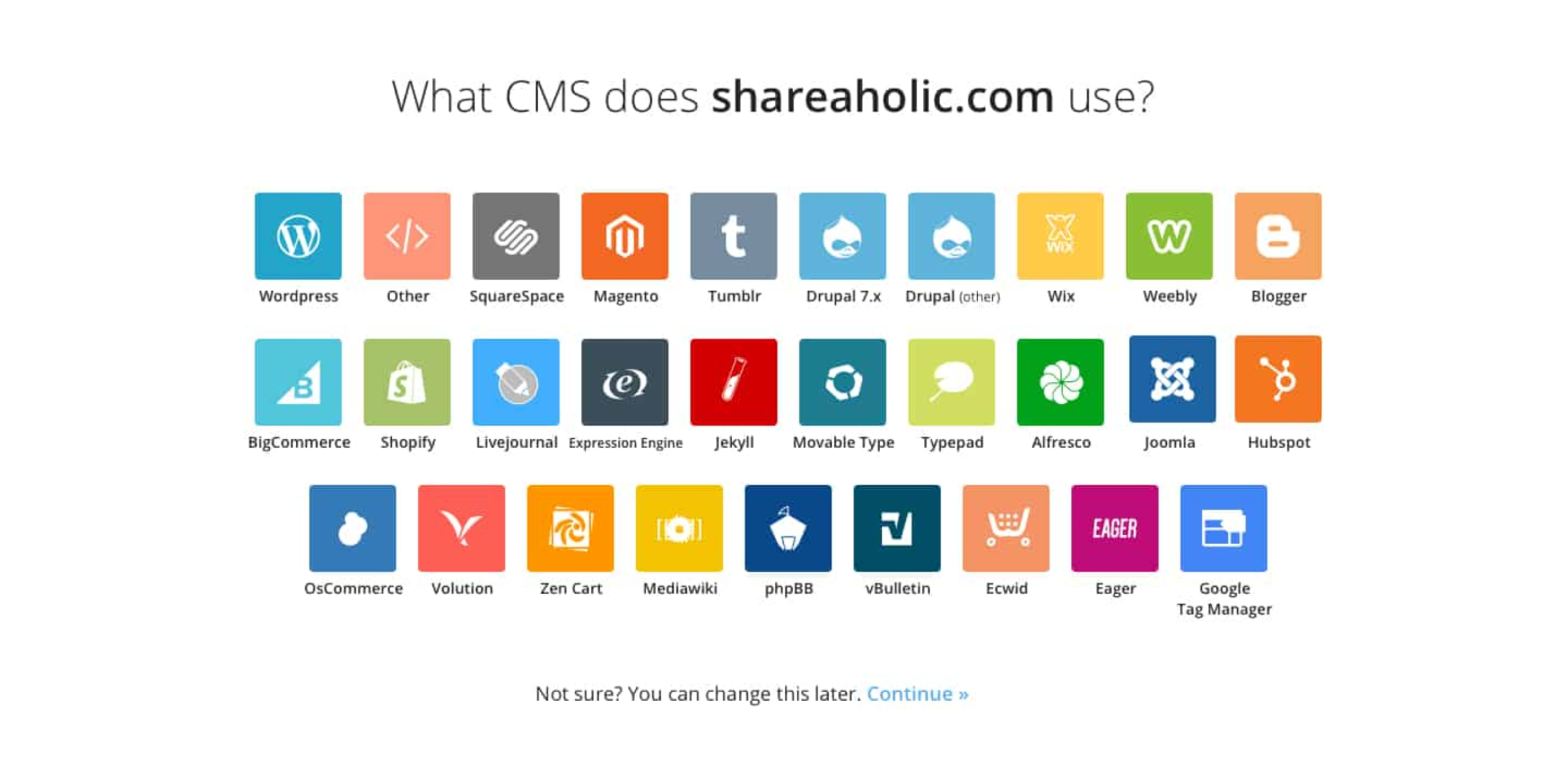
It was fun building the user interface for Shareaholic. Not only because every change would show up on thousands of websites, but also because it was a massive redesign. I have been working with Browserstack, which makes data-driven incremental design changes, for the last few months so it was a refreshing change to make big, bold, sitewide changes.
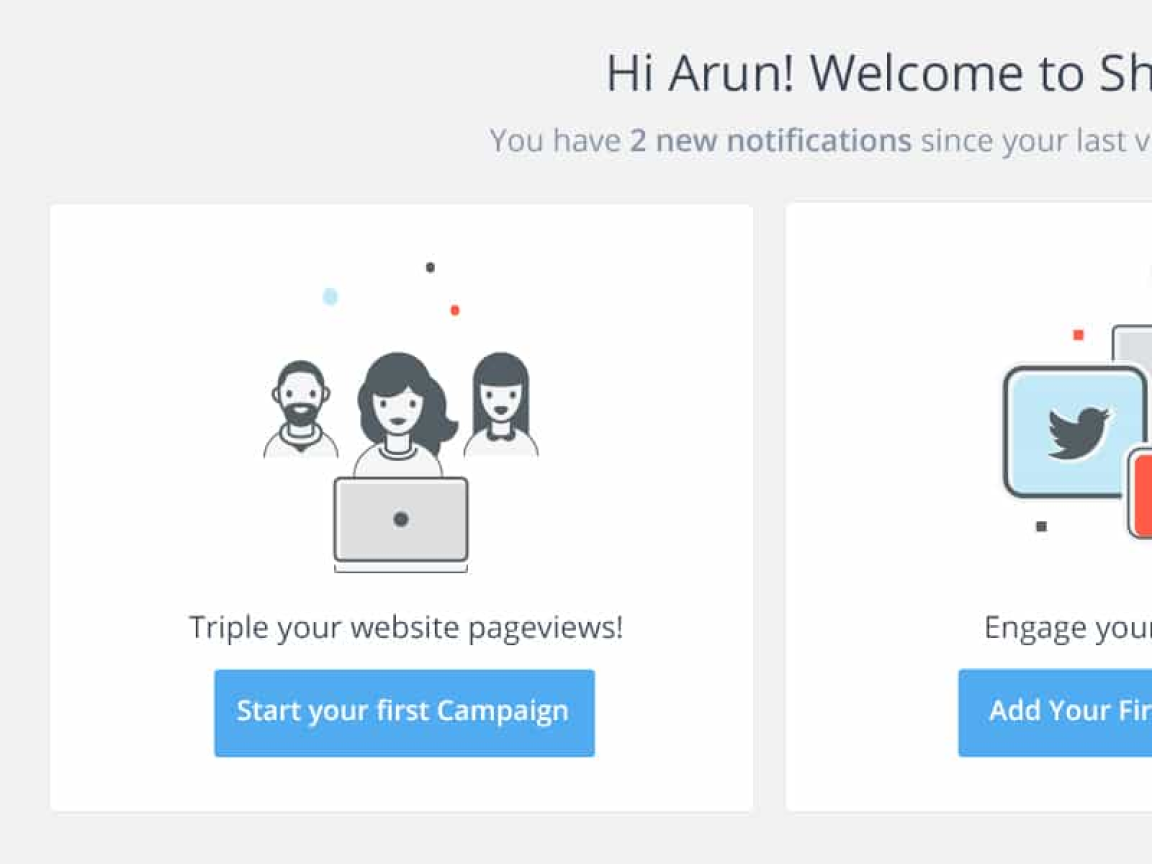
I designed right from the color palette & the basic icons to full-fledged dashboards, app interfaces and authenticated sections. A sneak-peek of the upcoming visual style.

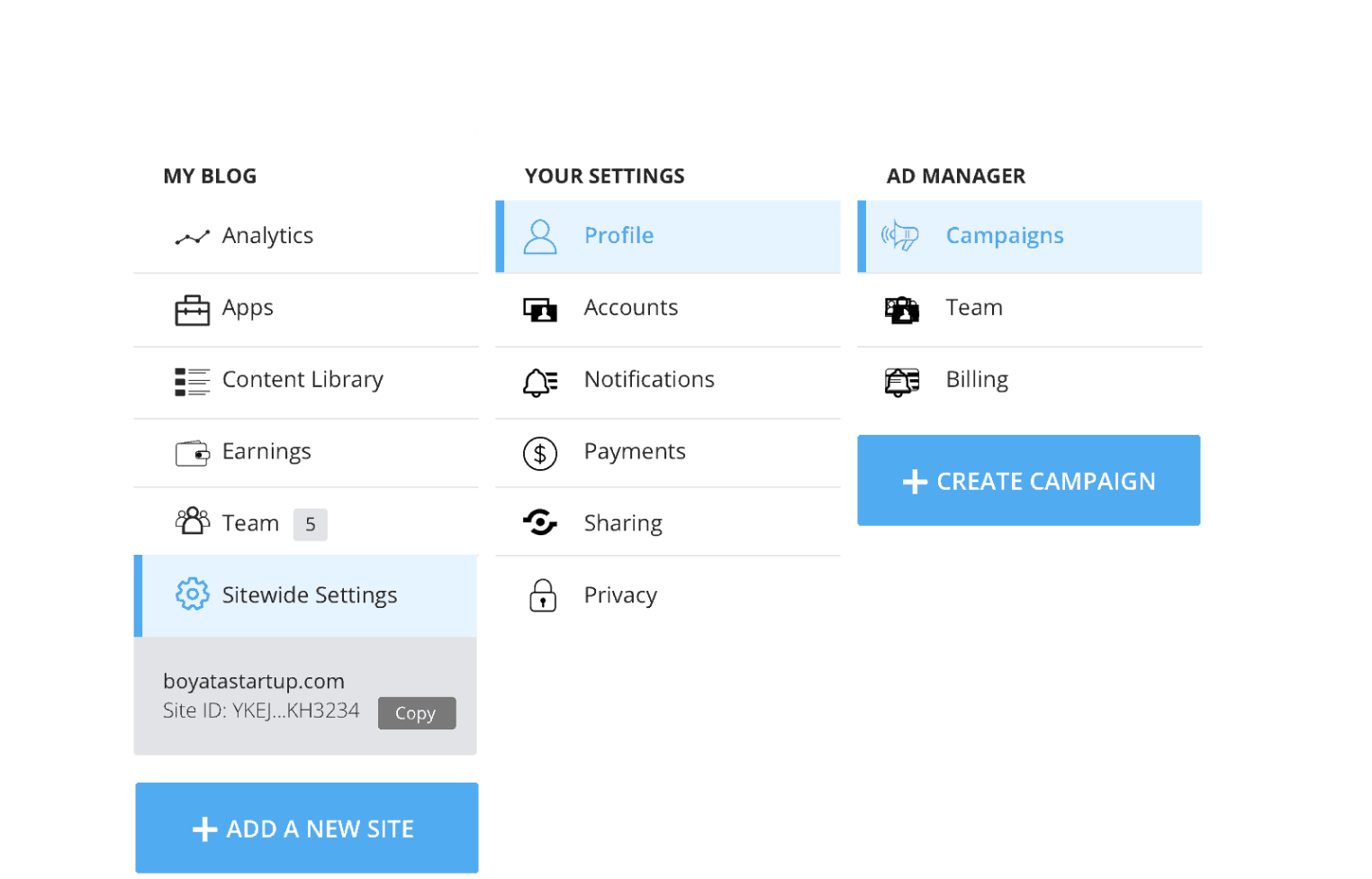
Once the information architecture was in place, the first step towards a visual makeover was to restructure the menu. I decluttered the side panel by splitting it into three different sidebars which were specific to the section of the product being shown, instead of the previous all-in-one bar. This complimented the thoroughly planned yet minimal global menu on the top.
I have always been a fan of line-icons, instead of solid icons. So it was an easy choice to make. However, we went with a thick line icons instead of the popular lpx line icons because it was a better fit for the overall visual style. We decided to experiment with two-color icons for primary menu options to separate them from single-color icons throughout the app.

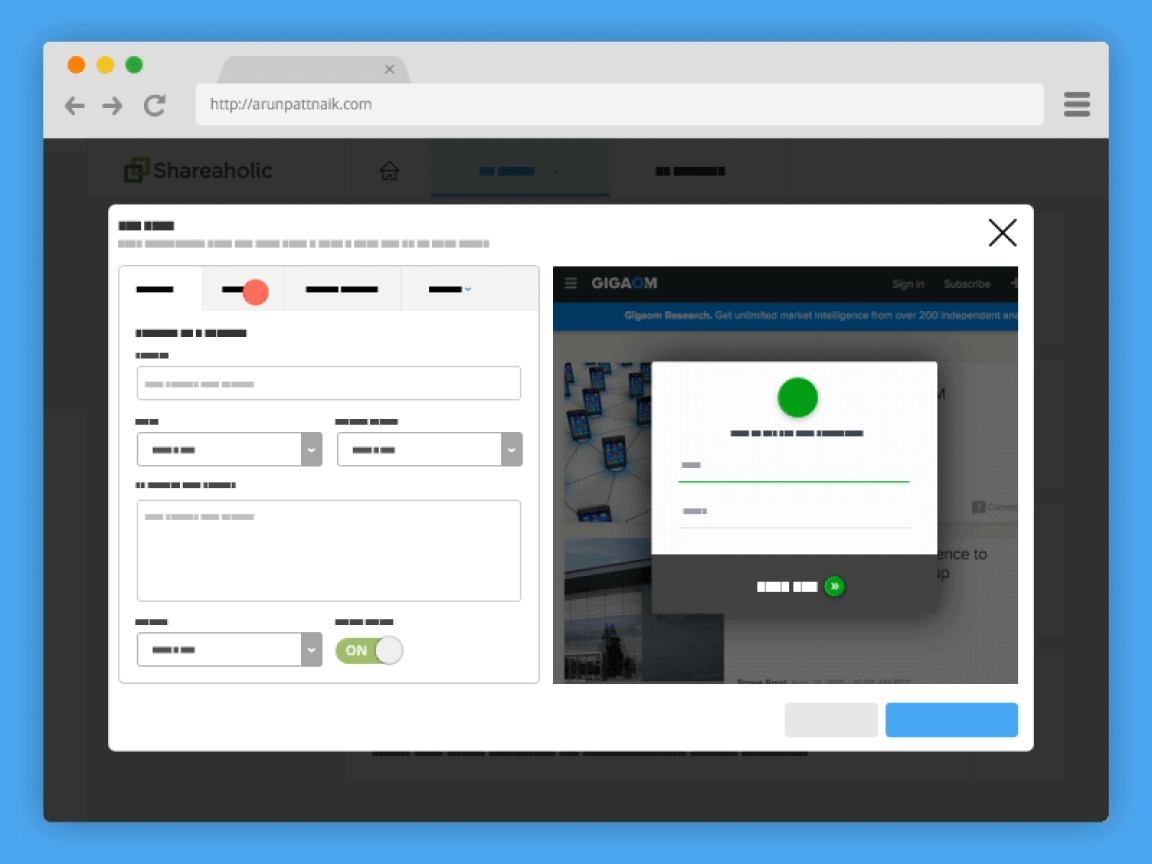
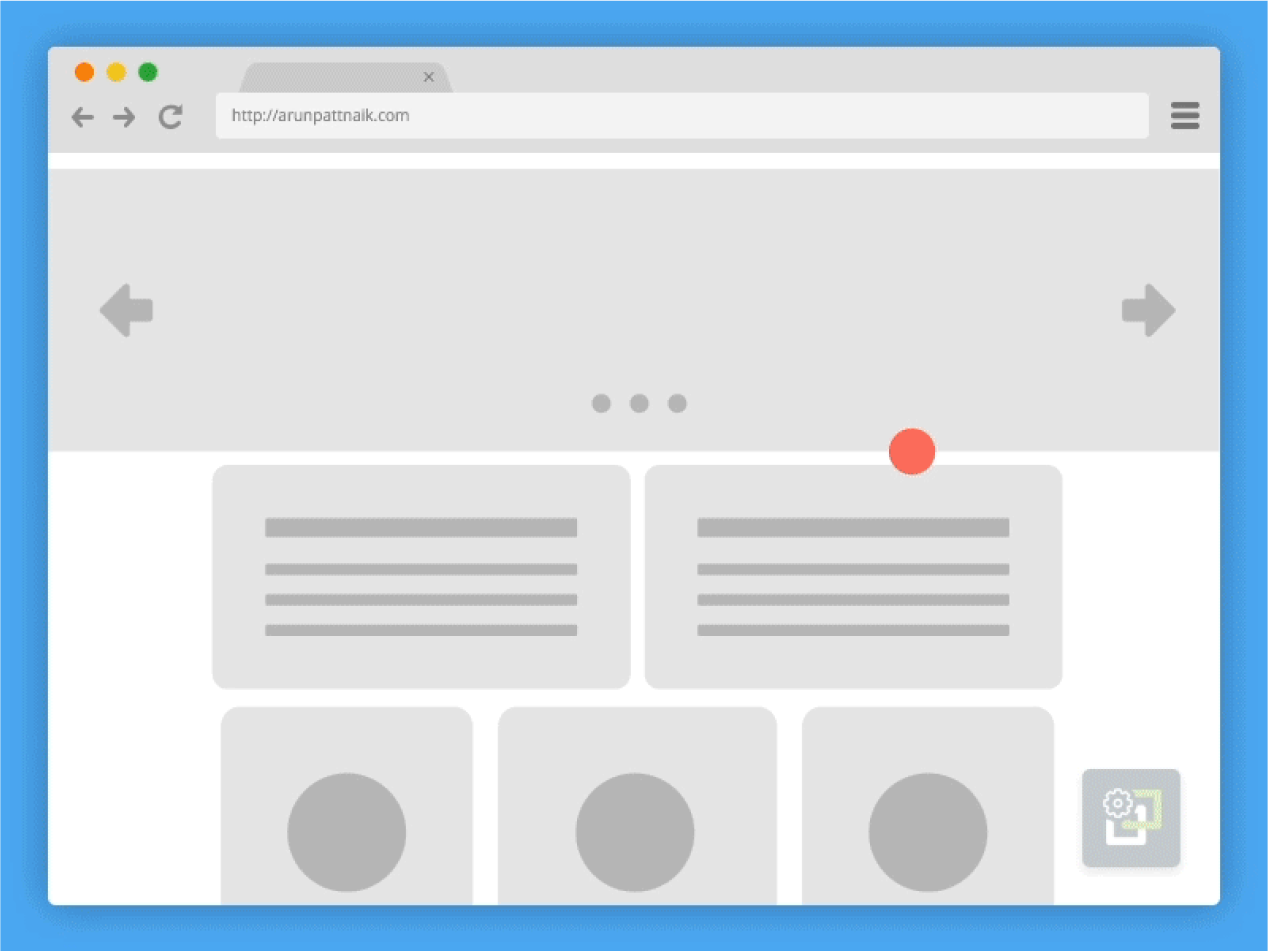
Since I was working remotely from India and the dev team was based in Boston, it became crucial that I communicate my ideas with as much clarity as possible. The difference in timezone made calls or Webex difficult, and static design mockups with annotations and notes aren't really efficient. So I made a lot of micro-interactions to explain how the designs are supposed to interact with the user's actions.
While larger screens were low-fidelity wireframe level (modals & page-transitions, for instance), the smaller interactions were based on the actual UI. This turned out very efficient. For every hour I spent on prototyping, we roughly saved at least six hours of assumptions-based development work.


Since inception, Shareaholic's primary source of revenues was ads. One major part of my engagement was to work on a new direct- monetisation model which would massively impact revenues and profitability. I worked on premium features which the members would pay for. This part is under NDA so I can not disclose more details.


300%
70%
32%
Through advanced tooling, deep liquidity, and smooth onboarding, Pangolin offers easy swaps and great tools for projects and traders.
Case study coming soon
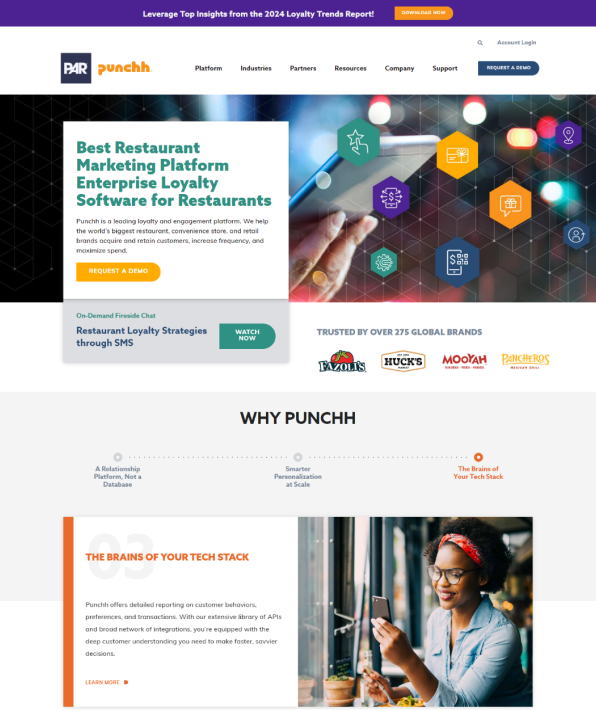
Punchh helps the world's biggest restaurant, convenience store.
Case study coming soon